Tracking Google’s Acquisitions
Posted: Agosto 30th, 2010 | Author: packz | Filed under: google, web | Commenti disabilitati su Tracking Google’s AcquisitionsSchema delle acquisizioni di google durante gli anni.
Tracking Google’s Acquisitions.
Schema delle acquisizioni di google durante gli anni.
Tracking Google’s Acquisitions.
Mentre c’è chi declama che il web è morto e chi fa notare che i grafici magari bisogna farli non in maniera tale da sviare il lettore, il pueblo continua ad usare imperterrito questo mezzo per gli scopi più disparati (io per esempio ho scoperto giusto oggi quali sono le taglie per le mutande). Siccome questo strumento ormai accompagna tutti gli aspetti della nostra vita e ne veicola gli interessi indipendentemente dal tipo (sessuale, alimentare, tecnico) sarebbe ottimo da parte delle persone essere consapevoli di quali informazioni si veicolino e vengano “perse” durante la navigazione.
Prima di tutto comprendiamo un pochino meglio come funziona il mezzo: il “web”, inteso come “posto dove trovi i siti web”, “le pagine che trovo con le ricerche con google” nasce al CERN nel 1991 da parte di Tim Berners-Lee che per suo scrupolo cerca di mettere a disposizione uno strumento per coordinare i lavori dei vari gruppi di ricerca e per fare ciò si inventa un protocollo, cioé un “linguaggio di comunicazione” predisposto per questo scopo denominato HTTP (capito adesso perché bisogna scrivere http:// davanti al nome del sito?); questo è un protocollo di testo con alcune direttive molto semplici: quando viene scritto un indirizzo web nella barra degli indirizzi, per esempio http://noblogs.org, il browser non fa altro che eseguire una richiesta del tipo
GET / HTTP/1.1
Host: noblogs.org
al server che risponde all’indirizzo noblogs.org alla porta 80; in questo caso specifico la risposta sarà
HTTP/1.1 200 OK
Server: nginx/0.7.67
Date: Sat, 21 Aug 2010 14:44:04 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Keep-Alive: timeout=20
Vary: Accept-Encoding
Vary: Cookie,Accept-Encoding
X-Pingback: http://noblogs.org/xmlrpc.php
Set-Cookie: bp-message=deleted; expires=Fri, 21-Aug-2009 14:44:03 GMT; path=/
Set-Cookie: bp-message-type=deleted; expires=Fri, 21-Aug-2009 14:44:03 GMT; path=/
e8b
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” dir=”ltr” lang=”it-IT”>
<head profile=”http://gmpg.org/xfn/11″>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
<title>Noblogs | Home</title>
….
</body>
</html>
<!– Dynamic page generated in 0.276 seconds. –>
<!– Cached page generated by WP-Super-Cache on 2010-08-21 14:44:04 –>
(Potete provare voi ad eseguire una richiesta HTTP come questa usando un qualsiasi tool capace di instaurare un connessione TCP/IP, come per esempio netcat). Una volta che il browser recupera la pagina HTML, la parsa ed eventualmente richiama altre risorse di cui necessita questo documento (per esempio immagini, video embedded etc…) magari su server diversi rispetto a quello in cui risiedeva la pagina (i video di Youtube per esempio). Nel protocollo HTTP esiste la possibilità, attraverso l’header Referrer, di indicare da quale pagina si necessita quella specifica risorsa aumentando di fatto la complessità della struttura a grafo della rete: infatti da un capo della rete, quella che gestisce la pagina inizialmente richiesta, conosce certamente il nostro IP (a meno di non usare un proxy) e può certamente ricostruire localmente le nostre visite alle pagine ma si ferma lì, non può sapere quali pagine sono state visitatate per esempio su twitter o facebook e tra loro; tramite referrer invece questo è possibile, non dal sito “originale” ma da alcune presenze della rete note come advertiser: provate a lanciare da terminale il seguente comando (usare netcat associato alla versione di nmap 5.0)
$ ncat -vvv -l –proxy-type http 2>&1 | grep -i –color google
ed impostare il vostro browser di fiducia ad usare come proxy localhost alla porta 31337 e vedrete quanti siti rimandando a pagine che contengono google. Se controllaste trovereste delle linee del tipo
DEBUG: Request-Line: GET http://pagead2.googlesyndication.com/pagead/show_ads.js
HTTP/1.1
DEBUG: Header:
Host: pagead2.googlesyndication.com
User-Agent: Mozilla/5.0 (X11; U; Linux i686; it; rv:1.9.2) Gecko/20100115 Firefox/3.6
Accept: */*
Accept-Language: it-it,it;q=0.8,en-us;q=0.5,en;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 115
Proxy-Connection: keep-alive
Referer: http://insoggettiva.blogspot.com/2010/01/scoop.html
il che significa che viene richiamato uno script javascript dal sito di advertising di google che si porta dietro l’informazione relativa alla pagina visitata. Se faceste una statistica di quante pagine contengono una simile direttiva vi accorgereste che sono una buona percentuale, tale da permettere la ricostruzione delle proprie abitudini, senza contare che nello specifico bigG possiede anche informazioni relative ai servizi gratuiti forniti da essa che utilizzate (una per tutte la mail). Senza contare che anche senza referrer si hanno comunque i cookies che fanno la loro parte ma questa è un’altra storia (ma neanche troppo). Poi ovviamente non è solo google che lo fa, ci sono altri importanti competitor là fuori a cui fare attenzione (se notate ci sono pagine che hanno all’interno un widget di facebook con indicato il fatto che tu saresti il primo tra i tuoi amici a like-are quella risorsa, come pensate che facciano;-)).
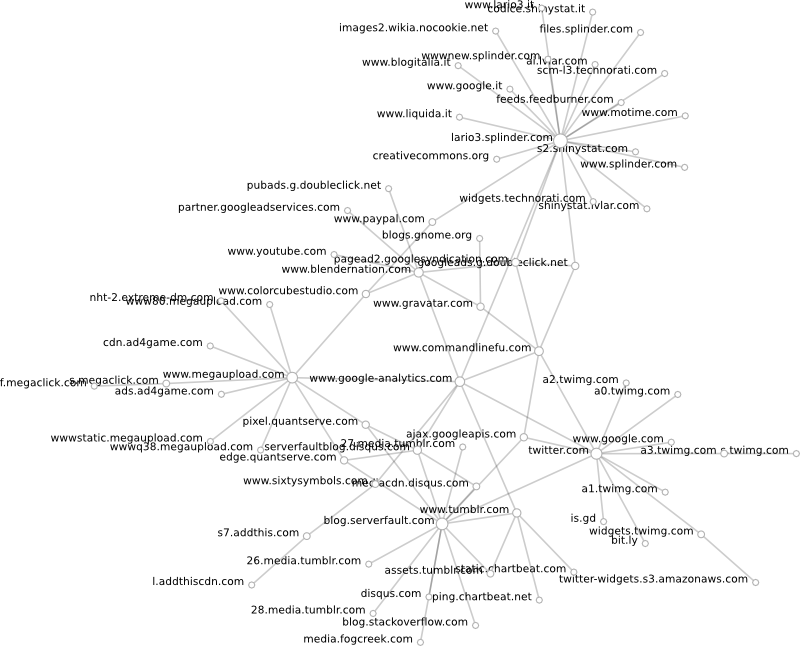
Perché farvi questo pippone? semplice, nell’intenzione di imparare a programmare estensioni per firefox ho sfruttato l’occasione per avere qualcosa anche di “utile”, cioé scrivere un plugin che ricostruisse il grafo della nostra navigazione web e così è nato Firefox (Web) graph extension (nome un po’ del cazzo lo ammetto). Una volta installato registra al suo interno, per ogni pagina, le risorse che quella pagina richiede al browser attraverso connessioni; quando siamo interessati a vedere visualizzati questi dati, basta un click con il destro e dal menù contestuale e selezionare la voce “Show loaded resources” e una nuova pagina verrà aperta con questi dati in formato JSON. A questo punto basta utilizzare una mia pagina creata apposta in cui inserire queste informazioni e farsi generare il grafo. La pagina utilizza un toolkit di visualizzazione scritto in javascript chiamato protovis che pare molto potente e permette di utilizzare gli stessi dati ed ottenere rappresentazioni diverse del grafo in esame, tipo matrice di adiacenza o altro. I nodi possono essere draggati con il mouse e possono essere effettuati zoom e spostamenti di tutto l’insieme
N.B: i dati inseriti sono elaborati a lato client quindi non temete per la vostra privacy (eventualente potete salvarvi la pagina in locale e trasformarla in una bella applicazione HTML5).
N.B2: nel caso in cui il grafo sia abbastanza intricato, l’algoritmo di ordinamento può metterci un bel po’ di risorse per arrivare ad una configurazione guardabile e in certi casi addirittura si possono avere casi di instabilità in cui il grafo esplode, prossimamente avendone il tempo cercherò di aggiungere la possibilità di visualizzare solo nodi con un tot di link uscenti.
Un esempio di quello che potete ottenere è questa immagine qui sotto
 da cui è possibile vedere come al (quasi) centro ci sta un bel google-analystics.com che è così linkato a gran parte dei siti visitati.
da cui è possibile vedere come al (quasi) centro ci sta un bel google-analystics.com che è così linkato a gran parte dei siti visitati.
Se qualcuno è interessato a provarla andate nel repository gitorious del progetto e cliccate sul link “download master as tar.gz“, una volta scompattato dovete ricompattarlo come zip ed aprirlo con firefox. Perché non faccio una estensione bella e pronta? semplice: primo perché non c’ho voglia 😛 secondo per non abituarvi ad installare tutto quello che trovare around the web ma magari controllare, visionando il codice (che in questo caso è bello visibile), la sicurezza dello stesso in quanto le estensioni firefox sono un po’ una merda quanto a sicurezza.
Non so se ve ne siete accorti, ma adesso youtube mette a disposizione anche alcuni video con sottotitoli annessi, sottotitoli che non sono "hardcodati" dentro il video, ma vengono aggiunti "sopra" il video dal player; per curiosità ho cercato se era possibile estrarli ed ho scoperto che sì, è possibile.
Un video su youtube è identificato da una certa sequenza di caratteri e numeri, passati alla variabile GET identificata con v (per capirci http://www.youtube.com/watch?v=jHoxZF3ZgTo ha jHoxZF3ZgTo come identificativo del video); una volta che si è a conoscenza dell’identificativo del video che ci interessa, chiamiamolo per semplicità $id, possiamo sapere quali sottotitoli sono disponibili per esso tramite la comoda URL
http://video.google.com/timedtext?v=$id&type=list
Essa restituirà una pagina XML contenente la descrizione dei sottotitoli available, come per esempio
<transcript_list docid="-8324286654099914438">
<track id="0" name="English" lang_code="en" lang_original="English" lang_translated="English" lang_default="true"/>
<track id="2" name="French" lang_code="fr" lang_original="Français" lang_translated="French"/>
<track id="3" name="Polish" lang_code="pl" lang_original="Polski" lang_translated="Polish"/>
<track id="1" name="Spanish" lang_code="es" lang_original="Español" lang_translated="Spanish"/>
</transcript_list>
a questo punto si sceglie il name che più ci aggrada e lo si può scaricare in formato XML con questa URL
http://video.google.com/timedtext?lang=$lang_code&v=jHoxZF3ZgTo&name=$name
dove bisogna sostituire opportunamente le $variabili con i valori ottenuti dalla URL precedente. Attenzione che il formato non è direttamente usabile da un lettore, bisognerebbe trasformarlo in .srt (formato standard dei sottotitoli) e penso bastino poche righe di sed che se qualcunon avesse voglia di scrivere nei commenti, lo lascio come esercizio al lettore che ormai è tardi (per citare Vasco Rossi) altrimenti vi è un programma chiamato google2RST che può scaricare per voi e convertire i sottotitoli ma è un programma Java e secondo me è da folli quando basterebbe la shell. Good Hacking…
Mi sono visto il video di presentazione di google wave, un nuovo servizio/tecnologia messa a disposizione da bigG di cui avevo sentito parlare ultimamente ma che in tutta sincerità non avevo capito cosa fosse.
Se volete farvene un’idea c’è il video linkato sopra, è un po’ lunghetto (circa 1h20m), ma sarebbero da vedere almeno i primi 20 minuti per farsi una idea abbastanza chiara di cosa si tratta: in pratica è un servizio che permette di unire assieme chat, mailing list e wiki; il concetto che sta dietro il tutto è quello di wave, di flusso di "comunicazione": due o più partecipanti iniziano una wave che può essere modificata in toto dai suoi partecipanti (in questo senso è una wiki) oppure può essere discussa parte per parte come se fosse una mail. Il bello è che ogni modifica appare in real time mentre avviene (almeno questo viene mostrato nella presentazione).
L’idea secondo me spacca (yo), forse è eccessivamente potente per il popolo della rete, sembra più uno strumento per gente che sulla rete ci lavora (io spesso mi trovo in difficoltà a far capire/usare wiki, mailing list e cose simili per discutere di qualche progetto); la figata è che il protocollo è libero e quelli di google spingono affinchè ognuno crei il proprio servizo wave (loro lo chiamano federation). Vedremo. Ho fatto richiesta per avere un invito che spero alleghi la possibilità di invitare qualcuno così da provarlo.
Sempre in ambito della rete, se volete provare leultimissime versioni di firefox (e altra roba mozilla of course), esiste l’FTP con le night builds a questo indirizzo (non ho ancora ben capito come scaricare l’ultima versione).
Piccolo accorgimento: potete usare un profilo di test così da non smerdare la sessione che usate di solito (o magari crearvi dei profili personalizzati con le estensioni per lo sviluppo web solo quando usate il browser per programmare ;-))
$ cd /path/to/firefox/folder/
$ LD_LIBRARY_PATH=. ./firefox-bin -no-remote -P test
Se non avete mai usato un profilo di nome test, si aprirà una dialog per impostarlo e potete partire con il vostro firefox.